Introduction
BOPP Checkout
Adding a BOPP Checkout to your website or application allows you easily to add BOPP as a payment method for your customers and users. Your customers do not need to be customers of BOPP nor do they need the BOPP app, they simply need a UK bank account.
The BOPP Checkout acts as a launcher for the BOPP payment flow, allowing your end users securely to pay you directly from their bank account to yours. The user flow includes BOPP creating a connection to the user's bank (either via the Bank web flow or native bank application) and requesting the user to authorise payment securely.
Try the Buttons
Click the Pay by Bank app Buttons to experience a complete BOPP Checkout flow:
When using the Sandbox you can use the following demo banks to simulate a real payment, without moving money.
Demo Bank Detail
| Provider | Credentials |
|---|---|
| Bopp Demo Bank | None |
| Natwest Demo | Customer Number: 985469482301 PIN: 572 Password: 436 |
| Danske Demo | login: 8195475386 password: xUKSWPgHy2H2XBt8cv |
Add the Buttons to your Website
Now that you've seen the Pay by Bank app Buttons in action, add the button code to your website. Copy and paste this code into an HTML page and view it in your browser. You'll use the code to start a basic integration.
const boppButton = BoppButton({
key: 'did:bopp:proxy:api:key:12345qwerty',
container: document.getElementById('bopp')
});
BOPP Sandbox
The BOPP Sandbox allows you to try out your button implementation without having to sign up for a full BOPP Business account. In the Sandbox you are able to test with our test bank, as well as the sandbox test banks from a number of other UK banks.
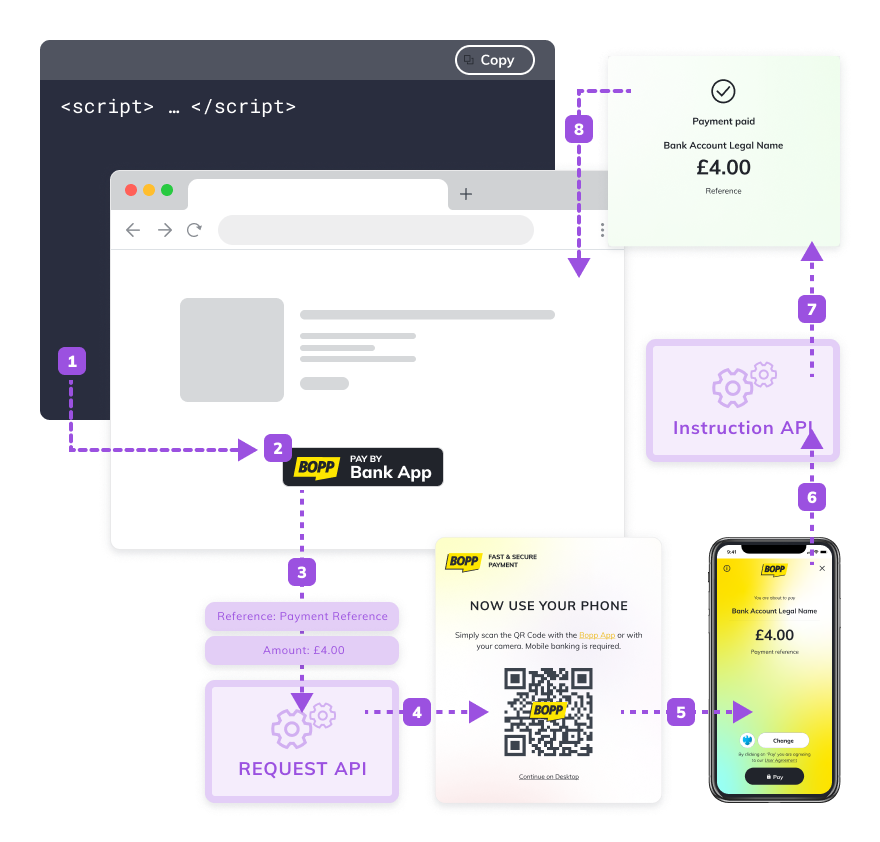
The BOPP Payment flow
The BOPP payment flow was designed to be the most user friendly open banking payment flow in the market. The BOPP payment flow works on desktop and mobile, and can even be used between desktop and mobile (e.g. a user authorises payment in their native mobile bank application whilst purchasing in a desktop environment.
The non-BOPP Button payment flow is initiated by a link generated from the BOPP App. The BOPP Button allows your users to initiate this flow from your webpage.